Bildstorlekar
I den här guiden får du lära dig vilka bildstorlekar och format som används i våra mallar samt hur du kan göra för att fixa dina bilder så att de blir i rätt format och storlek.
Vanlig bild i innehållet på en sida

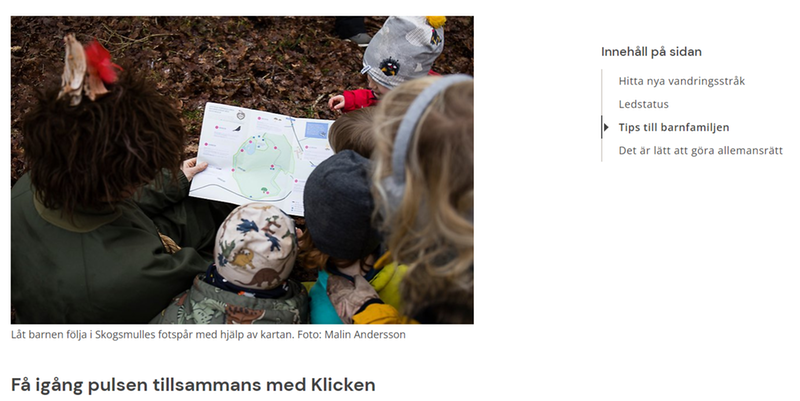
Exempel på bild på undersida
Detta format använder du när du vill publicera en bild i innehållet på en vanlig webbsida (mallen undersida). Om du har tagit bilden med en vanlig kamera i landskapsformat 3:2 behöver du inte gå igenom guiden. Då fungerar det att bara använda bilden direkt på sidan. Tänk bara på att publicera den med standardinställningarna i SiteVision, som standardbild. Det blir så automatiskt om du bara publicerar bilden på en vanlig sida utan att ändra något.

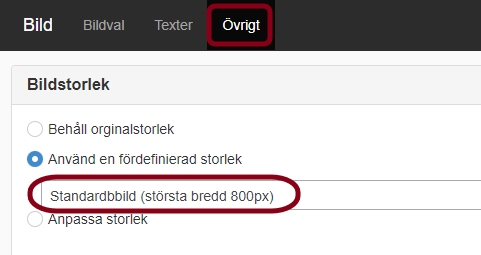
Inställning, standardstorlek för bild.
Om du har en bild som är i annat format än 3:2 kan du fixa den med hjälp av guiden nedan.
Format 3:2
Minsta storlek 800*533 pixlar
Rekomenderad storlek 1600*1067, eller större.
Det gör inget om bilden är större eftersom SiteVision kommer att fixa så att bilden komprimeras automatiskt när du publicerar den på en sida om du använder det förvalda formatet "Standardbild (bredd 800px)".
Gör gärna bilden minst 1600 px bred så att den funkar som puffbild i fullbredd också om du skulle behöva använda den som puff i framtiden.
Om du har tagit bilden med mobil eller kamera i landskapsformat så fungerar det att ladda upp bilden direkt på sidan och SiteVision justerar automatiskt storleken så att bilden blir i rätt storlek.
Eftersom olika mobiler och kameror har lite olika standardformat kan det hända att dina bilder på sidan inte får exakt samma höjd. Om du vill att alla bilder ska ha en exakt storlek (samma höjd/bredd förhållande) kan du beskära dina bilder i förväg till 3:2 så att de blir exakt lika stora.
Om du till exempel har en bild som är 1600 px bred blir höjden två tredjedelar av det, 1067 px hög. Om du vill vill ge bilden rätt format på ett enkelt sätt kan du använda det webbaserade bildbehandlingsprogrammet Pixlr som beskrivs nedan.
Om du har tagit bilden i porträttformat (på höjden) behöver du alltid beskära bilden til rätt format eftersom bilden annars blir väldigt hög på sidan.
Gör så här för att få bilden i rätt format:
Du kan redigera bilden till rätt format i valfritt bildbehandlingsprogram, men om du inte har något program eller inte vet hur man gör så finns här en guide för hur du kan fixa din bild i gratistjänsten Pixler.
Tänk bara på att inte redigera bilder med personer (utan deras medgivande) i pixlr som är en webbbaserad bildeditor eftersom det kan innebära att du överför en personuppgift till land utanför EU.
Gör så här för att redigera bilden i Pixlr:
- Öppna https://pixlr.com/se/x
 Länk till annan webbplats. .
Länk till annan webbplats. . - Öppna din bild.
- Välj formatet "Full HD" Max 1920 px.
- Klicka på verktyget beskära i panelen till vänster.
- Klicka på välj aspekt och välj förhållande 3:2.
- Dra beskärningsmasken till rätt plats på bilden.
- Klicka på "Tillämpa".
- Klicka på "Spara" (nere till höger).
- Välj kvalitet JPG hög 90%.
- Fyll i bredd 1600 (om du vill att bilden ska funka som puffbild också, annars kan du lämna inställningarna som de är) och klicka på "Spara som".
- Döp bilden till ett lämpligt namn och spara i din dator.
- Bilden är klar att laddas upp som bild på din sida i SiteVision.
- När du sedan publicerar bilden på sidan är det viktigt att du väljer att behålla förinställningen, standardbild (största bredd 800px).
Du får max redigera 3 bilder per dag i gratisversionen av Pixlr. Om du öppnar ett inkognito/inPrivate fönster Ctrl+Shift+N och går till Pixlr igen i det fönstret blir du en ny användare och kan skapa ytterligare 3, sedan kan du upprepa samma sak igen.
Gör så är för att ge bilden rätt format direkt i SIteVision:
Det är något krångligare att göra samma sak direkt i SiteVision, men det går.
- Ladda upp bilden i SiteVision.
- Håll musen över bilden och klicka på pennan för att redigera bilden.
- I fältet storlek ändrar du till "Egen storlek"
- Kryssa i "Största bredd" om det inte redan är ikryssat.
- Fyll i den bredd som du vill att bilden ska ha, t.ex. 1600 px.
- Klicka på "Spara som ny bild".
- Nu gör vi om processen med den nya bilden för att den ska få rätt format.
- Denna gången har bilden rätt antal bildpunkter på bredden och vi väljer därför att använda beskäringsverktyget för att ge bilden rätt antal pixlar (1067) på höjden.
Dra ut beskäringshantafen hela vägen på bredden och justera sedan så att höjden blir 1067 px. - Klicka på "Spara som ny bild".
- Nu har du en bild i rätt format och rätt antal pixlar för att använda den på en sida eller i en puff.
OBS om din bild är i ett brett format som t.ex. 16:9 från början behöver du börja med att ge bilden rätt höjd (1067 px) i första delen av guiden och sedan beskära bilden på bredden.
Viktigt, tänk på att när du publicerar din färdiga bild på sidan ska du välja storleken "Standardbild 800px" annars blir sidan långsammare att ladda för besökare.
Denna guide fungerar även för de andra bildformaten nedan. Tänk bara på att värdena till de antal pixlar du ska ha i din bild.
Bild i "bildpuff"

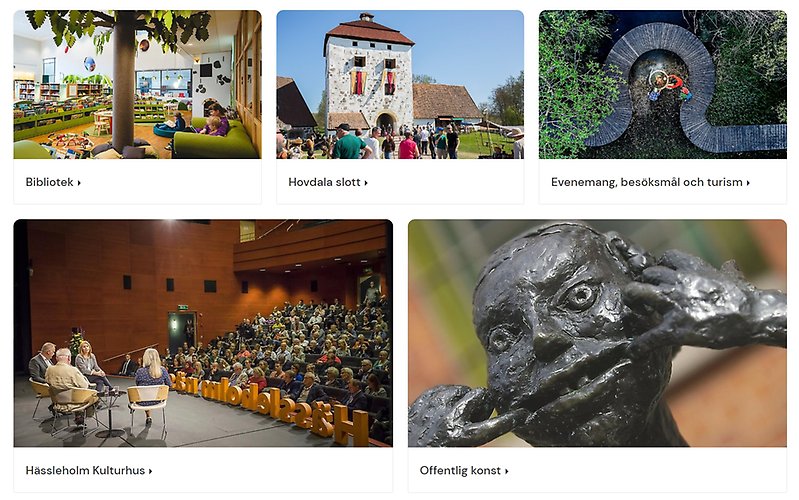
Exempel på puffar
storleken för dessa bilder ska hanteras automatiskt av puffmodulen när den är uppdaterad till en ny version. Då behöver du bara tänka på att storleken ska vara minst 1600 px för en puff i fullbredd, eller minst 800 px om ska visa två, eller tre puffar i bredd.
Bilderna i puffarna kan visas på olika sätt beroende på vilken mall man använder antal puffar och format. Om man använder en pufflistning med två eller fler puffar så är den maximala storleken för en puff i en 800*533 pixlar. Det är bra om bilderna har den storleken för att hålla hög kvalité när bilden visas i största läge.
Om du vill visa en enda puff på en rad i desktop och använder en mall i fullbredd som startsida, eller landningssida så blir bildpuffen stor. I det fallet bör du göra bilden för puffen 1600*1067 px,
Det går att använda en "vanlig" bild på sida i 4:3 format i en puff. Bilden blir i så fall automatiskt beskuren på höjden i puffen, men om det inte är något viktigt överst eller underst på bilden är det inget problem. Om bilden är mindre än den storlek den visas i så kommer den att skalas upp i puffen. Det kan göra puffen aningen pixlig om den visas som en stor puffbild.
Gör så här om du vill göra en puffbild i exakt storlek i Pixlr:
- Öppna https://pixlr.com/se/x
 Länk till annan webbplats. .
Länk till annan webbplats. . - Öppna din bild.
- Klicka på verktyget beskära i panelen till vänster.
- Klicka på välj aspekt och fyll i rutorna manuellt, bredd 1600 och höjd 1067.
- Dra beskärningsmasken till rätt plats på bilden.
- Klicka på "Tillämpa".
- Klicka på "Spara" (nere till höger).
- Välj kvalitet JPG hög 90%
- Fyll i bredd 1600 och höjd 1067.
- Klicka på "Spara som".
- Döp bilden till ett lämpligt namn och spara i din dator.
- Bilden är klar att laddas upp som puffbild i SiteVision.
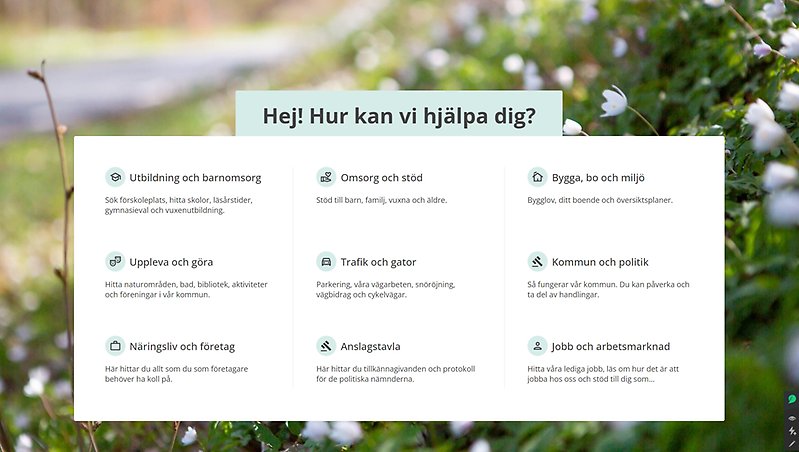
Herobild på startsida och landningssida

Exempel på herobild
Detta är toppbilden som visas överst bakom menyn på startsidan och på landningssidor. Det är en stor bild som kan göra att sidorna laddas långsamt om den inte är i rätt storlek och format.
Format 3:2
1920*1280 pixlar
Det är viktigt att denna bild är i exakt rätt storlek och format. Bild bör helst konverteras till formatet .webp för att den sidan ska laddas så snabbt som möjligt.
Gör så här för att redigera bilden i rätt format i Pixlr:
- Öppna https://pixlr.com/se/x
 Länk till annan webbplats. .
Länk till annan webbplats. . - Öppna din bild.
- Välj formatet "Full HD" Max 1920 px.
- Klicka på verktyget beskära i panelen till vänster.
- Klicka på välj aspekt och välj förhållande 3:2.
- Dra beskärningsmasken till rätt plats på bilden.
- Klicka på "Tillämpa".
- Klicka på "Spara" (nere till höger).
- Välj kvalitet webP och klicka på "Spara som".
- Döp bilden till ett lämpligt namn och spara i din dator.
- Gå in på din landningssida och dubbelklicka på den nuvarande bilden bakom menyn.
- Klicka på bildnamnet överst i rutan under "Bakgrundsbild".
- Ladda upp din nya bild och klicka på "OK" och sedan på "OK" igen.
- Tänk på att bilden visas på annat sätt i smartphone och surfplatta. Klicka på ögat för att förhandsgranska hur sidan kommer att se ut i olika enheter.
- Publicera sidan och den nya bakgrundsbilden syns.
Toppbild

Exempel på toppbild
Format 32:9 (super ultrabred).
1920*540 pixlar
Toppbild används överst på sidan i centrerad mall och i skolmall.
Dessa bilder behöver beskäras och sparas manuellt i exakt rätt storlek. Om du inte har ett program som t.ex. Photoshop eller Gimp för att beskära bilden så går det att göra i gratistjänsten https://pixlr.com . Tänk bara på att inte redigera bilder med personer (utan deras medgivande) i pixlr (som är en webbbaserad bildeditor) eftersom det kan innebära att man överför en personuppgift till land utanför EU.
Gör så här för att redigera bilden som toppbild i Pixlr:
- Öppna https://pixlr.com/se/x
 Länk till annan webbplats. .
Länk till annan webbplats. . - Öppna din bild.
- Välj formatet "Full HD" Max 1920 px.
- Klicka på verktyget beskära i panelen till vänster.
- Klicka på välj aspekt och välj förhållande 32:9 (super ultrabred).
- Dra beskärningsmasken till rätt plats på bilden.
- Klicka på "Tillämpa".
- Klicka på "Spara" (nere till höger).
- Välj kvalitet JPG hög 90% och klicka på "Spara som".
- Döp bilden till ett lämpligt namn och spara i din dator.
- Bilden är klar att laddas upp som toppbild på din sida i SiteVision.
Stor bild i centrerad mall

Exempel på bred bild i centrerad mall
Format 3:2
Minsta storlek 1186*791 pixlar
Det gör inget om bilden är större eftersom SiteVision kommer att fixa så att bilden komprimeras automatiskt.
Om du har tagit bilden med mobil eller kamera i landskapsformat så fungerar det att ladda upp bilden direkt på sidan och SiteVision justerar automatiskt storleken så att bilden blir i rätt storlek. Eftersom olika mobiler och kameror har lite olika standardformat kan det hända att dina bilder på sidan inte får exakt samma höjd. Om du vill att alla bilder ska ha en exakt storlek (samma höjd/bredd förhållande) kan du justera dina bilder i förväg så att de blir exakt lika stora. Om du har tagit bilden i porträttformat behöver du göra det eftersom bilden annars blir väldigt hög.
Gör så här för att redigera bilden i rätt format i Pixlr:
- Öppna https://pixlr.com/se/x
 Länk till annan webbplats. .
Länk till annan webbplats. . - Öppna din bild.
- Välj formatet "Full HD" Max 1920 px.
- Klicka på verktyget beskära i panelen till vänster.
- Klicka på välj aspekt och välj förhållande 3:2.
- Dra beskärningsmasken till rätt plats på bilden.
- Klicka på "Tillämpa".
- Klicka på "Spara" (nere till höger).
- Välj kvalitet JPG hög 90% och klicka på "Spara som".
- Döp bilden till ett lämpligt namn och spara i din dator.
- Bilden är klar att laddas upp som stor bild på din sida i SiteVision. Det gör du genom att välja storleken "Bred bild i centrerad mall (Största bredd 1 186px)" när du publicerar bilden på din sida
Bild i Viktigtblock som inte är kris

Exempel på bild i viktigt meddelande när det inte är kris.
Format 3:1
Storlek 1920*640
Viktigtblock kan i första hand används på startsidan på hassleholm.se och på portaler vid behov. Det går även att lägga in på andra mallar i fullbredd, men kontakta oss på kommunikationsavdelningen om ni har behov för det så att vi kan hjälpa er att få in det på ett snyggt sätt.
Bilder för viktigt block ska beskäras i exakt storlek!
Gör så här i Pixlr:
- Öppna https://pixlr.com/se/x
 Länk till annan webbplats. .
Länk till annan webbplats. . - Öppna din bild.
- Välj välj bildstorlek Full HD max 1920 px.
- Klicka på verktyget beskära i panelen till vänster.
- Klicka på välj aspekt 3:1.
- Dra beskärningsmasken till rätt plats på bilden.
- Klicka på "Tillämpa".
- Klicka på "Spara" (nere till höger).
- Välj kvalitet JPG hög 90% och klicka på "Spara som".
- Döp bilden till ett lämpligt namn och spara i din dator.
- Bilden är klar att laddas upp som bild i viktigtblock i SiteVision.
Hjälpte informationen på denna sidan dig?

 Skriv ut
Skriv ut